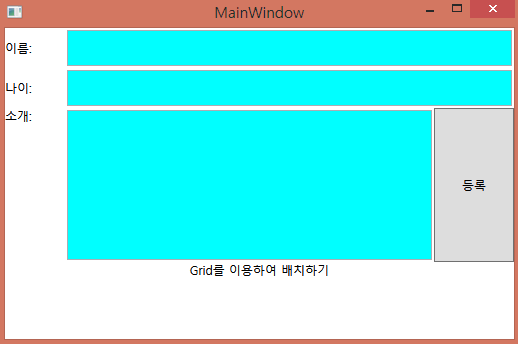
5. 레이아웃과 Panel - 5.1 Grid, 5.1.2 cs 소스에서 코드로 배치하기5.1.2 cs 소스에서 코드로 배치하기 이번에는 xmal에서 태그를 이용하지 않고 cs에서 소스를 이용하는 방법을 살펴보기로 합시다. 배치하는 것과 앞에서 Xaml 태그로 배치했던 것과 같습니다. [그림 5.3] Grid 사용 예제 실행 화면 먼저 WPF 응용 프로그램 프로젝트를 생성하세요.[그림 5.4] WPF 응용 프로그램 프로젝트 생성 먼저, MainWindow.xaml파일에 선언된 Grid 부분을 모두 제거합시다. MainWindow.xaml.cs using System.Windows; using System.Windows.Controls; using System.Windows.Media; namespace ..