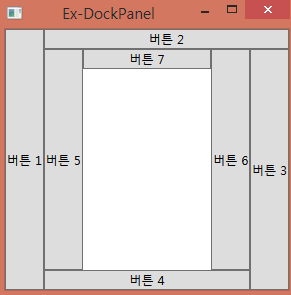
[WPF] 5. 레이아웃과 Panel - 5.5 DockPanel5.5 DockPanel DockPanel은 자식 UI를 좌측, 우측, 위, 아래로 붙여서 배치할 수 있습니다. 단순히 DockPanel의 자식 UI의 DockPanel.Dock 속성을 Left, Top, Right, Bottom을 지정하면 원하는 위치에 달라붙어요. 그리고 DockPanel의 LastChildFill 속성을 true로 하면 마지막 배치한 자식이 남아 있는 전체 공간에 채워집니다. 물론 false로 하면 필요한 공간만 차지합니다. [그림 5.16] DockPanel 사용 예제 실행 화면 먼저 WPF 응용 프로그램 프로젝트를 생성하세요.[그림 5.17] WPF 응용 프로그램 프로젝트 생성 DockPanel에 자식 요소를 배치할..