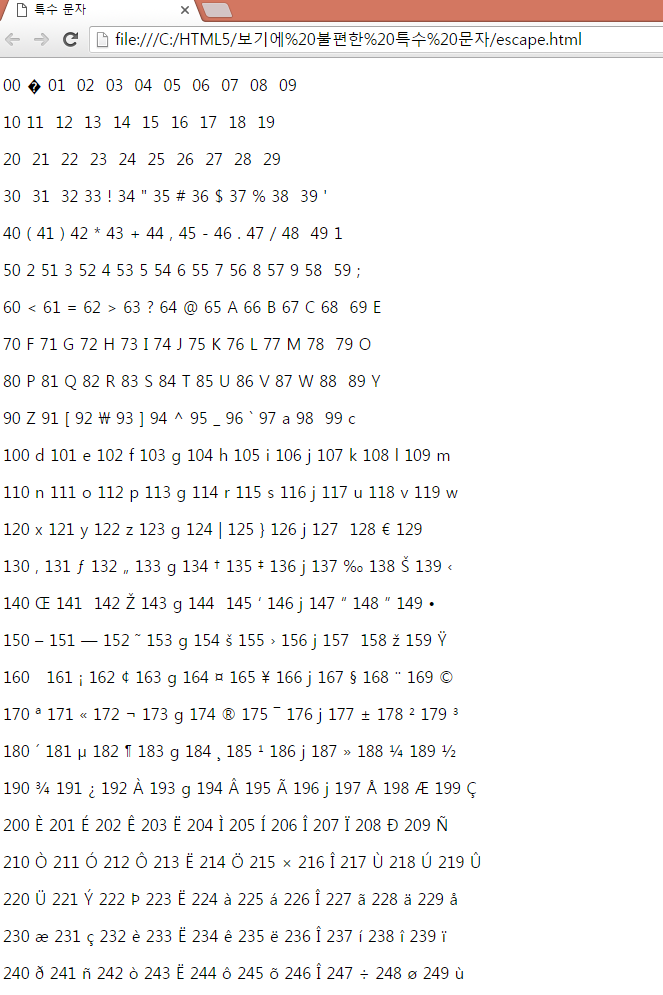
10. HTML 문서를 작성하는 사람 입장에서는 보기 불편한 특수 문자 안녕하세요. 언제나 휴일, 언휴예요.HTML에서는 는 태그를 표현할 때 사용하죠. 그러면 실제 화면에 를 표현하려면 어떻게 해야 할까요? HTML 문서에 표현하기 위해 약속한 복잡한 표현을 사용해야 하는 특수 문자들이 있어요. HTML 문서를 작성하는 사람 입장에서는 보기 불편한 문자일 수 있죠. 하지만 이러한 특수 문자를 암기하지는 않더라도 필요할 때 찾아서 쓸 수는 있어야 겠죠. 먼저 �나  처럼 표현하면 특수 문자를 확인할 수 있어요. 이는 약속한 코드값으로 문자를 확인하는 것이예요. 이를 HTML 문서 작성에 사용하면 코드값에 따른 문자를 확인할 수 있겠죠. 다음은 코드 00에서 코드 249까..