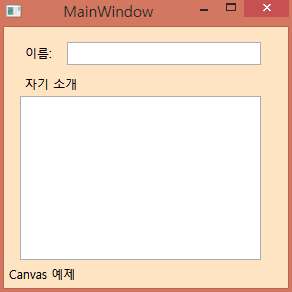
5.레이아웃과 Panel - 5.2 Canvas, 5.2.2 cs 소스에서 코드로 배치하기5.2.2 cs 소스 파일에서 코드로 배치하기 이번에는 cs 파일에서 직접 소스를 작성하여 배치하는 것에 대해 살펴봅시다. 실제 WPF 프로그램을 작성할 때 UI 배치를 소스에서 작성하는 것은 자주 발생하는 작업은 아니지만 cs 파일에서 소스를 직접 작성해 보면 좀 더 명확하게 이해할 수 있어요. 실습할 배치 모습은 앞에서 xaml 태그를 이용한 것과 같습니다. [그림 5.7] Canvas 사용 예제 실행 화면 먼저 WPF 응용 프로그램 프로젝트를 생성하세요.[그림 5.8] WPF 응용 프로그램 프로젝트 생성 먼저, xaml 파일에 Window 요소 내부를 지우세요. Canvas 개체를 생성하는 코드부터 시작해야겠지..