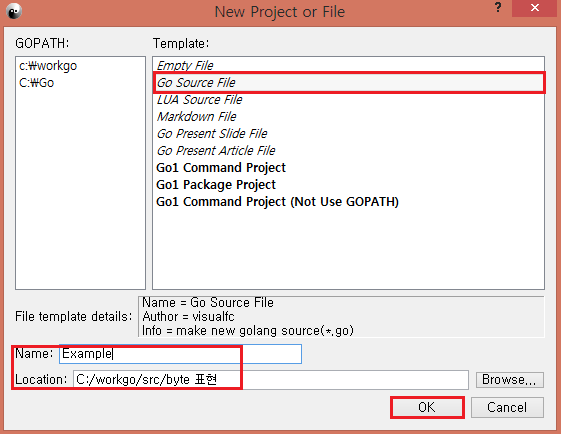
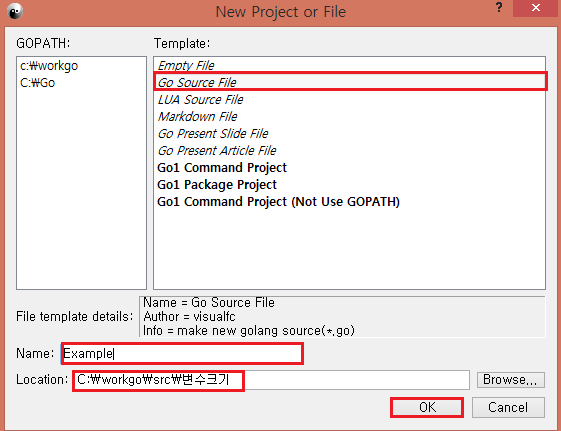
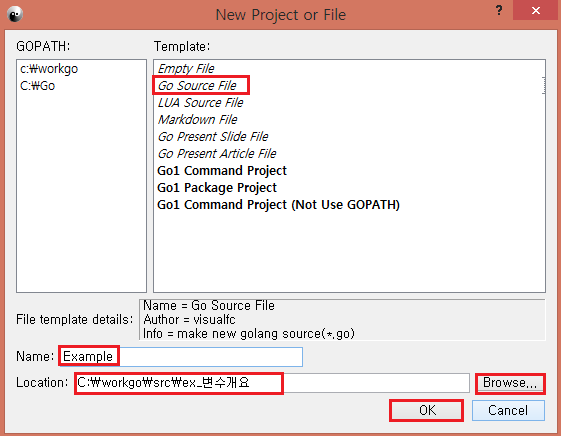
7. byte와 rune 으로 바이너리 데이터 및 코드 표현 안녕하세요. 언제나 휴일, 언휴예요. Go 언어에서는 바이너리 데이터를 읽거나 쓸 때 바이트 단위로 처리할 때 byte 형식을 주로 사용해요. 그리고 유니코드(UTF-8)를 표현할 때 rune을 사용합니다. 먼저 byte 표현하는 방법을 새로운 프로젝트를 만들어 확인합시다.[그림 1] LiteIDE에서 새로운 프로젝트 생성 및 소스 파일 추가 // Example byte 표현package main import "fmt" func main() { var b1 byte = 49 var b2 byte = 061 var b3 byte = 0x31 var b4 byte = '1' fmt.Println(b1) fmt.Println(b2) fmt.Print..